Daniel's Open Source Blog
Monday, December 10, 2018
Monday, December 3, 2018
Major apollo Milestone and a Change That Impacts Me
apollo
A big milestone that I wanted to complete was to change the legacy code that I had before deciding to open source apollo into a working codebase with the new database architecture. Previously - for the sake of simplicity - I stored all of the recording information in one table. This means that every new instance would have the recording name, artist name, label name, genres, etc. in one table. Moving forward, I decided to create seperate tables for Recording, Artist, Genre, Label, and Producer. This means that my old code that would fetch and input information wouldn't work anymore and would have to be changed to reflect the new architecture.In my previous major commit, I added the functionality to input new recordings. In this commit, I added the functionality to update recordings that may already be present in the database.
Now that this milestone is finished, I am comfertable with being able to introduce this project to others. While it is still in its early infancy stages, riddled with bugs, I hope that I'll be able to get a working version up soon to be able to attract people to my project.
Focus
While using Focus as my goto browser, I noticed something about one of their features that I didn't like. When browsing a site, such as github, I would turn on the "Request Destop Version" for an easier browsing experience. What I don't like is that whenever you go to a subdomain of the website, the destop version does not persist - you have to continuously request for the desktop version whenever you go to a new page. I was going to file an issue on the github but found that one has already been made months before. I am planning on fixing this issue. This is the first issue that I'll be fixing that will actually change the way that I want to use the application. It's a good feeling to be able to change something about an app that you use daily.Monday, November 26, 2018
Getting apollo working
apollo
I've been working on getting apollo to work for existing records that are found from the HTML. As it currently stands, apollo will only append to the database if it finds a new record in the HTML. This is a good first step but I need to get the application to the point to it updating existing records as well. I already have some legacy code set up for doing this but it only works with an older, unused, database architecture. With the change to the new architecture, I need to reformat a lot of the functionalities to make it work.I'm trying to make the new functionality very basic and continue improving it after I get it actually working. For example, if apollo finds a record for a new recording in the HTML, and the genre is "Electronic, House, Trance" - the way that I'm currently building it would store that entire string as its own Genre. This is fine for now but in the future, I'd want to seperate the records into 3 different genres. As it is right now, I'm only worried about getting a one-to-one relation between the Recording table and other tables. As the code evolves and becomes ready for beta, I'm planning on creating many-to-many relationships instead. I've already created bridges for this to be possible in the future. My plan is to work my way up, starting from the very basic functionality into more specific functionalities in the future.
I think this is the most important step I can take right now - getting the project working at its minimum. After that, I will want to focus on adding more tools to the project, such as improving Travis, adding test cases, etc. to get the project going and easier for potential contributors to contribute to.
Sunday, November 18, 2018
Introducing Travis to apollo & Reformatting UIKit's Cells
apollo
I was recommended to set up Travis CI for my project. This was something that I've been curious about setting up before so I thought it would be a great time to learn how to. Setting up Travis wasn't as easy as I thought it would be. The documentation wasn't too helpful - although I might have just been looking at the wrong parts. I changed the Travis config file dozens of times with different techniques that I found online to try to get it to work. After hours of failing, I finally got it to build successfuly. Right now, the file is very basic so I am planning to look at examples of other open source projects' Travis config files as a reference on how to improve my own.Something that I found really cool about Travis is the ability to have it email you when a test fails. This a pretty useful just-in-case feature that could prove to be useful in the future.
focus
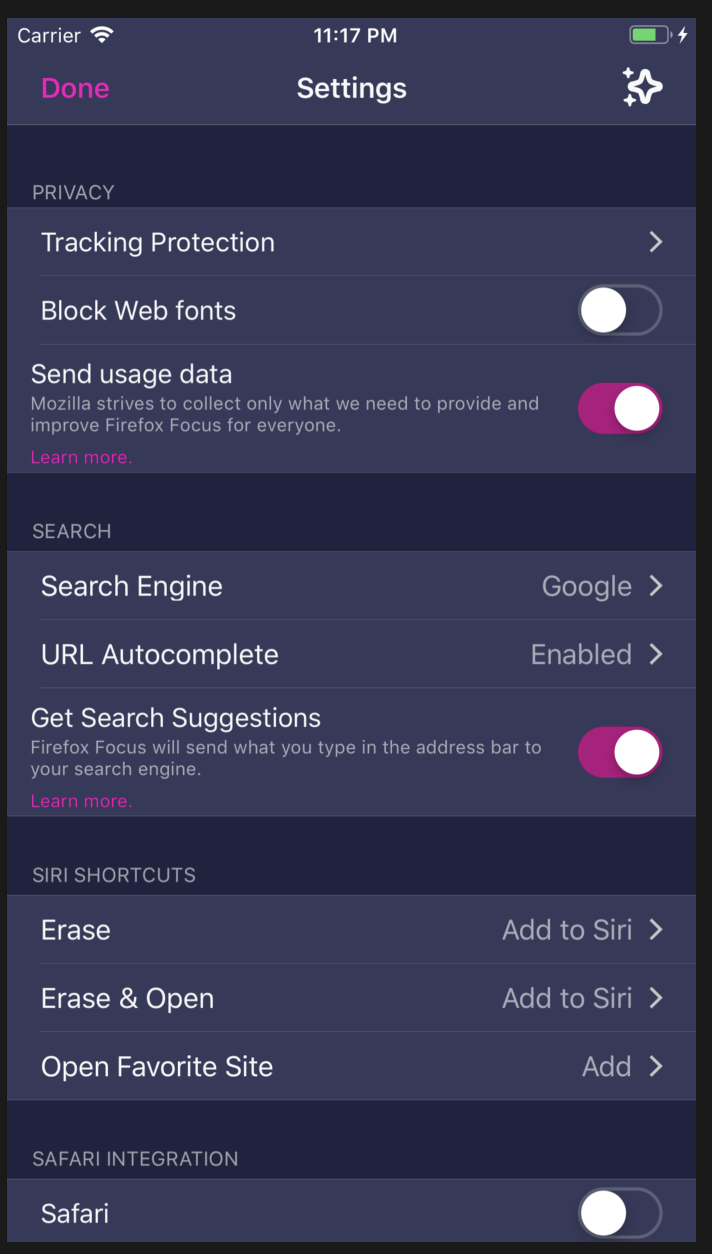
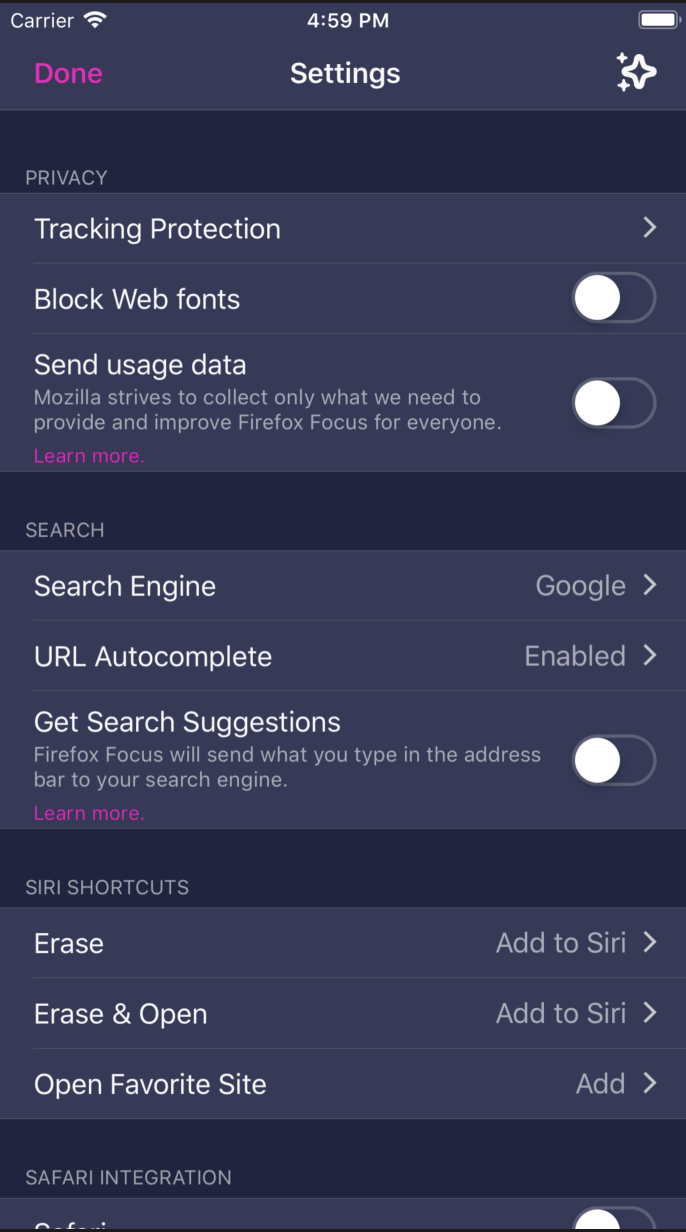
The issue that I fixed for the focus iOS browser was one where the settings view would have missaligned labels in the newly added cells that had a Learn More button appended to them. After tinkering around with the code, I found out that the reason for this happening was because of the way the Swift framework responsible for the layout of the cell (UIKit) handles their internal labels. The code wanted to reposition the new labels to make room for the added Learn More button and ended up hardcoding the value for the left margin. This doesn't work because of the different widths of iPhone - a margin of 14 will not stay consistantly aligned for the different widths of different iPhones and therefore the width needs to be set dynamically.The fix for this issue was to create a new cell object and add custom labels. Luckily for me, the view was already doing that for some views so I had a reference to how to create these new cells. I made the custom layout for the cell and adjusted the old code for cell layout to work with the new cell view.
In the below images, note the layout of the labels for the cells with the Learn More button underneath. This issue that looks like an easy fix actually required a lot of effort due to the way the cell's internal label layout behaves. Creating a non-hackish fix for this issue required a complete redesign of the cell's structure to work dynamically.
Before

After

Sunday, November 11, 2018
Introducing apollo
The issue for focus-iOS that I was planning on working on ended up being taken. Because of this, I decided to work on one of my own projects instead. Over the summer, I was working on a personal closed-source project. I didn't get too far with it so I decided that it would be a great opportunity to open source it and see if anyone would want to contribute.
apollo
apollo is a webscraper written in C++ using the cURL library. It scrapes and stores information about upcoming music albums in a local postgreSQL database. The goal of this project is to create an internal database that holds information about artists, recordings, genres, etc. - similar to that of Discoggs but available to anyone. I'm hoping on using this as the backend of an iOS application that I'm planning on writing as a compliment to apollo. That application will act as a calendar for upcoming albums. I'm hoping to create an application that can track releases as well as recommend upcoming releases.What I Worked On
To start off the project, I had to add the README and make sure that any potential contributors know how build and run apollo. To do this, I included the steps to take to build the project. I left some contribution notes to make some parts of the codebase clearer for new contributors. To make it easier, I made a bash shell script to create a user and database, as well as populate the database with tables needed to run the application.A lot of the code that I was working on had to be changed because I restructured the database. I realized that the codebase as it was initially would not run properly with the new database so I set out on fixing it. I created an issue to log my progress of restructuring the code base. Fixing everything at once would have taken too long and I didn't want that to put off new contributors so I focued primarily on getting the base of the code to work. With this fix, new contributors will be able to run apollo without any errors and would be free to help contribute to the project.
I also made sure to make some issue that others can take. I'm hoping to get this project to a point where others will want to contribute.
Monday, November 5, 2018
Focusing on Focus
I've had a lot of fun contributing to Mozilla's focus browser for iOS and have learned a lot while contributing to the project so I decided to continue along the path and tackle larger issues. I've mostly been fixing bugs while trying to get familiar with the inner-workings of the application but now I've decided to work on something more visible.
What I'll be working on
The issue I decided to pick up deals with a new feature being introduced in an upcoming release. I'll have to look into how the search suggestions are triggered by the search engine to be able to complete this feature.There is already code in place for the layout of the views and search suggestions which makes it much easier for me to complete my contribution. I can use code that is already implemented as a reference for how to also include site suggestions, instead of only search suggestions.
This functionality was something that I was curious about so I'm excited to begin working on it. Working on an application that I use daily all while learning new techniques and skills is the main reason that I enjoy working on OSS so much and plan on doing so for the forseeable future.
Tuesday, October 30, 2018
Hacktober Summary
Hacktoberfest was a really fun introduction into contributing to open source projects. It was a great learning experience. I've always had an interest in contributing to open source software but was always a bit too nervous about getting started with a new project - it was intimidating to ask to work on an issue as someone completely new to the codebase. Hacktoberfest forces you to step out of your comfort zone and work on 5 issues in a month, right off the bat.
What I Learned Through Each Pull Request
My first pull request tackled a layout problem for the focus-iOS web browser by Mozilla. Working on this issue taught me to take my time reading through a codebase that I am unfamiliar with - I shouldn't rush into a new project expecting to fix the issue quickly if I don't know the inner workings of the application.After completing my first pull request, I noticed a new issue that dealt very closely with my previous fix. Because of my previous knowledge with the code surrounding the issue, I was able to quickly make the fix and submit my second pull request. Going from not knowing anything about the codebase whatsoever from the start of my first pull request to knowing exactly how to apply a fix for my second pull request was a really satisfying fealing. Working on this project allowed me to quickly learn that there's no reason to be nervous about starting on a new project if you take your take learning relevant parts of the codebase.
The third issue I worked on was for the Brave iOS browser. I thought it would be a good idea to work on a similar project to the one that I previously worked on. This was the first pull request where I had my code reviewed. This was a great introduction to the community aspect of working on open source projects.
I came back to focus-iOS for my fourth issue to work on another layout issue - this time more difficult and more critical than the others. I wanted to challenge myself going forward. At first glance, I had no idea where to start but after talking with the community and digging through the code, the fix became clear. Working on this issue taught me that just because something may look challenging, it only looks that way because you haven't read through the code yet. Once you do, the factors that play into the fix should become apparent.
For my last issue, I decided to work on a feature, rather than just fixing a bug. The fix itself wasn't too complicated because I knew what to look for because of my previous contributions. The problem was that the fix was supposed to mimic the functionality with the Android version of the browser but because I didn't have an Android device, I had to rely on the help of the community to guide me on the right path for this fix.
What I Learned
Hacktoberfest was a great learning experience. Because of it, I am no longer anxious about joining new projects. I have already experienced what it takes to begin contributing to a new project and know what to do for the next time that I choose to send in my first pull request to a project. Hacktoberfest also taught me about the community aspect of open source - there are people of all levels of experience working on open source projects. If you get stuck on something, you can rely on others to help fix the issue.Hacktoberfest introduced me to projects that I see myself contributing to on my free time. This was a great experience to be a part of and I am looking forward to joining again next year.
My Pull Requests
Subscribe to:
Comments (Atom)

